Image Animation in TreeView .NET
Created: Jan 27, 2010
Updated: Jun 02, 2013
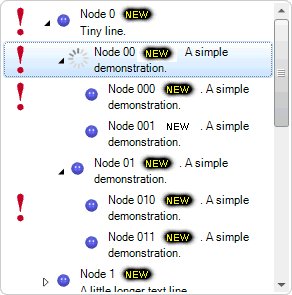
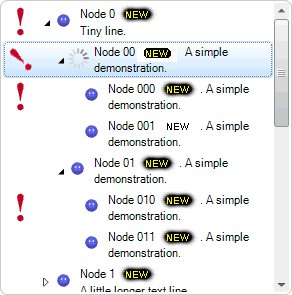
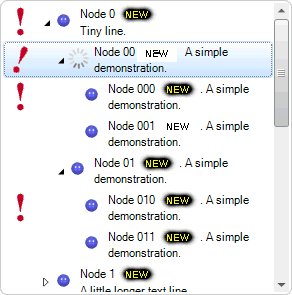
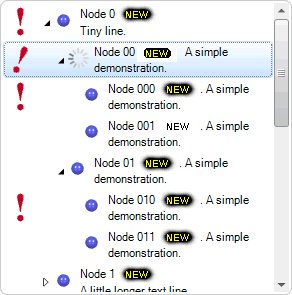
In cases when you need to notify the user that node content is updating, like dynamic loading of child nodes, the best is to use animated image. The IntegralUI TreeView commes with support to use animated gifs. There are three locations where an animated image can be placed: state image, node icon and content image.
There are several methods that can be used to start/stop image animation. Depending on which node or specific image in the node needs to be animated use the appropriate method. Here is a list of all methods available:
To start animation for all images in specific node
StartAnimation(ListBaseItem item)
To start animation of a specific image in node
StartAnimation(ListBaseItem item, Image img)
To start animation of a specific image added to the node by using XML tags. The id is the attribute of the <img> tag
StartAnimation(ListBaseItem item, String id)
To stop animation for all images in specific node
StopAnimation(ListBaseItem item)
To stop animation of a specific image in node
StopAnimation(ListBaseItem item, Image img)
To stop animation of a specific image added to the node by using XML tags. The id is the attribute of the <img> tag
StopAnimation(ListBaseItem item, String id)
To start animation in first place, the node must have its AllowImageAnimation property set to True. Because a node can have many images placed in different loications in its content space, for content image to be animated the animate attribute of the <img> needs to be set to True.
Note - The ListBaseItem class is the base class from which TreeNode class inherits.
Here is an example how to start/stop animation of images placed at different locations in selected node:
private void btnStart_Click(object sender, EventArgs e)
{
if (this.treeView1.SelectedNode != null)
{
// At first allow image animation
this.treeView1.SelectedNode.AllowImageAnimation = true;
// To animate state image (the one to the far left of the node)
this.treeView1.StartAnimation(this.treeView1.SelectedNode, this.treeView1.SelectedNode.StateImage);
// To animate node icon. It case when node is selected or not
this.treeView1.StartAnimation(this.treeView1.SelectedNode, this.treeView1.SelectedNode.Image);
this.treeView1.StartAnimation(this.treeView1.SelectedNode, this.treeView1.SelectedNode.SelectedImage);
// This animates images inside item content.
// Use the content image indentifer
this.treeView1.StartAnimation(this.treeView1.SelectedNode, "0");
// This animates all images
this.treeView1.StartAnimation(this.treeView1.SelectedNode);
}
}
private void btnStop_Click(object sender, EventArgs e)
{
if (this.treeView1.SelectedNode != null)
{
// Stop image animation
this.treeView1.SelectedNode.AllowImageAnimation = false;
// To animate state image
this.treeView1.StopAnimation(this.treeView1.SelectedNode, this.treeView1.SelectedNode.StateImage);
// To stop animation of node icon. It case when node is selected or not
this.treeView1.StopAnimation(this.treeView1.SelectedNode, this.treeView1.SelectedNode.Image);
this.treeView1.StopAnimation(this.treeView1.SelectedNode, this.treeView1.SelectedNode.SelectedImage);
// This stops animation of images inside item content.
// Use the content image indentifer
this.treeView1.StopAnimation(this.treeView1.SelectedNode, "0");
// To stop all animations
this.treeView1.StopAnimation(this.treeView1.SelectedNode);
}
}
Private Sub btnStart_Click(ByVal sender As Object, ByVal e As EventArgs)
If Me.treeView1.SelectedNode IsNot Nothing Then
' At first allow image animation
Me.treeView1.SelectedNode.AllowImageAnimation = True
' To animate state image (the one to the far left of the node)
Me.treeView1.StartAnimation(Me.treeView1.SelectedNode, Me.treeView1.SelectedNode.StateImage)
' To animate node icon. It case when node is selected or not
Me.treeView1.StartAnimation(Me.treeView1.SelectedNode, Me.treeView1.SelectedNode.Image)
Me.treeView1.StartAnimation(Me.treeView1.SelectedNode, Me.treeView1.SelectedNode.SelectedImage)
' This animates images inside item content.
' Use the content image indentifer
Me.treeView1.StartAnimation(Me.treeView1.SelectedNode, "0")
' This animates all images
Me.treeView1.StartAnimation(Me.treeView1.SelectedNode)
End If
End Sub
Private Sub btnStop_Click(ByVal sender As Object, ByVal e As EventArgs)
If Me.treeView1.SelectedNode IsNot Nothing Then
' Stop image animation
Me.treeView1.SelectedNode.AllowImageAnimation = False
' To animate state image
Me.treeView1.StopAnimation(Me.treeView1.SelectedNode, Me.treeView1.SelectedNode.StateImage)
' To stop animation of node icon. It case when node is selected or not
Me.treeView1.StopAnimation(Me.treeView1.SelectedNode, Me.treeView1.SelectedNode.Image)
Me.treeView1.StopAnimation(Me.treeView1.SelectedNode, Me.treeView1.SelectedNode.SelectedImage)
' This stops animation of images inside item content.
' Use the content image indentifer
Me.treeView1.StopAnimation(Me.treeView1.SelectedNode, "0")
' To stop all animations
Me.treeView1.StopAnimation(Me.treeView1.SelectedNode)
End If
End Sub
A complete sample project in C# .NET and VB .NET, showing how to add animated gifs to each node in TreeView, is available for download from here: TreeView .NET - Image Animation