Find Item by Id or Text in TreeView for AngularJS
Created: 27 June 2014
When there are many items present in tree hierarchy it is hard to find a specific one. IntegralUI TreeView directive for AngularJS contains methods which makes the search process easier. In following section we will show you how to locate a specific item using its unique identifier or its text value.

a suite of UI Components for development of web apps
Similar: TreeView Component for Angular 2
At first let’s create a tree structure. When constructing the tree structure you can provide your own identifier for each item, or if item’s id is not present the TreeView will create a unique one. In either case each item will have a unique identifier. For example:
angular
.module("appModule", ["integralui"])
.controller("appCtrl", ["$scope", "IntegralUITreeViewService", function($scope, $treeService){
$scope.treeName = "treeSample";
$scope.data = [
{
id: "1",
text: "Books",
items: [
{ id: "11", pid: "1", text: "Art" },
{
id: "12",
pid: "1",
text: "Business",
items: [
{ id: "121", pid: "12", text: "Economics" },
{ id: "122", pid: "12", text: "Management" },
{ id: "123", pid: "12", text: "Small Business" }
]
},
{ id: "13", pid: "1", text: "Health" },
{ id: "14", pid: "1", text: "Literature" }
]
},
{
id: "2",
text: "Music",
expanded: false,
items: [
{ id: "21", pid: "2", text: "Blues" },
{ id: "22", pid: "2", text: "Classic Rock" },
{ id: "23", pid: "2", text: "Pop" },
{ id: "24", pid: "2", text: "Jazz" }
]
},
{
id: "3",
text: "Sports",
expanded: false,
items: [
{ id: "31", pid: "3", text: "Baseball" },
{ id: "32", pid: "3", text: "Martial Arts" },
{ id: "33", pid: "3", text: "Running" },
{ id: "34", pid: "3", text: "Tennis" }
]
},
{ id: "4", text: "Watches" }
];
$scope.searchType = 'ID'
$scope.searchValue = ''
}]);
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="css/integralui.treeview.css" />
<link rel="stylesheet" href="css/themes/theme-blue.css" />
<script type="text/javascript" src="external/angular.min.js"></script>
<script type="text/javascript" src="js/angular.integralui.treeview.min.js"></script>
</head>
<body>
<div ng-app="appModule" ng-controller="appCtrl">
<input type="radio" ng-model="searchType" value="ID">Id</input>
<input type="radio" ng-model="searchType" value="Text">Text</input><br />
<input type="text" ng-model="searchValue"></input>
<button ng-click="searchItems()">Search</button><br />
<integralui-treeview name="{{treeName}}" items="data"></integralui-treeview>
</div>
</body>
</html>
In this example we have created a tree structure of items where each item has a unique identifier, parent to which they belong and their text representing the item label.
Find Item Using Identifier
Each item in tree hierarchy contains a unique identifier which we can use to locate its position in the tree. In order to find a specific item we can manually search the tree for a match, but it’s quicker if we use the built-in service which contains the findItemById method.
In our example we will use a text box and a button to search for a specific item. Whenever a new value is entered into the text box and button is clicked the find method will execute searching for a matching item. On success, this method will return the found item object. If there is no item present in the tree which matches the specified identifier, a null value is returned:
$scope.searchItemsById = function(){
var item = $treeService.findItemById($scope.treeName, $scope.searchValue);
if (item)
alert("Item that matches specified criteria is: " + item.text);
}
In above code when item is found a message box will pop-up with message stating the item text.
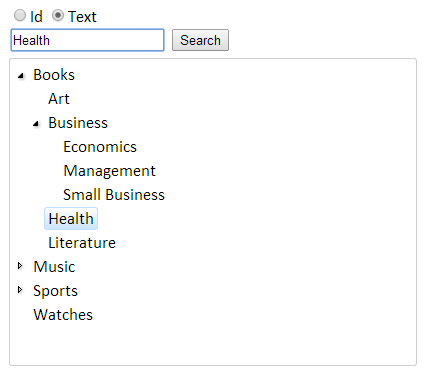
Find Item Using Text
In the same way as above example, we can search the tree structure for a matching item, but using a text value this time. For this purpose we need to use the findItemByText method.
$scope.searchItemsByText = function(){
var item = $treeService.findItemByText($scope.treeName, $scope.searchValue);
if (item){
$treeService.selectedItem($scope.treeName, item);
$treeService.ensureVisible($scope.treeName, item);
}
}
In this case when item is found it will become selected. Additionally we are using the ensureVisible methos to make sure item is present in cuyrrent view of the TreeView. This method will expand all parent items for the found item and will scroll the current view, if necessary.