Data Binding in TreeView jQuery
Created: 01 April 2014
By default TreeView is populated with data using static HTML code. But in many cases we may need to fill the TreeView with data stored locally or remotely, either in JSON file or a database. In following sections bellow we will present how to dynamically bind data to a TreeView using local data source and remote data source.
Local Data Binding
In this case our data source will be a local array, a flat list containing information for root and child items. In order to populate the TreeView using this local data source, at first we need to match the names of data fields in this data source with data fields in our TreeView.

a suite of UI Components for development of web apps
For example, let’s create our local data source like this: each item in our data source will contain these data fields:
- id – represents item unique identifier
- pid – represents unique identifier of the item’s parent
- text – represents the item label
Additionally we can set some items to remain collapsed, for this purpose we are adding the isExpanded data field.
var localData = [
{ "id": "1", "text": "Dairy", "isExpanded": false },
{ "id": "11", "pid": "1", "text": "Milk" },
{ "id": "12", "pid": "1", "text": "Butter" },
{ "id": "13", "pid": "1", "text": "Cheese" },
{ "id": "14", "pid": "1", "text": "Yogurt" },
{ "id": "2", "text": "Fruits" },
{ "id": "21", "pid": "2", "text": "Berries", "isExpanded": false },
{ "id": "211", "pid": "21", "text": "BlackBerries" },
{ "id": "212", "pid": "21", "text": "CranBerries" },
{ "id": "213", "pid": "21", "text": "StrawBerries" },
{ "id": "22", "pid": "2", "text": "Pits" },
{ "id": "23", "pid": "2", "text": "Core" },
{ "id": "24", "pid": "2", "text": "Citrus Fruits", "isExpanded": false },
{ "id": "241", "pid": "24", "text": "Oranges" },
{ "id": "242", "pid": "24", "text": "Lemons" },
{ "id": "25", "pid": "2", "text": "Melons" },
{ "id": "26", "pid": "2", "text": "Tropical Fruits" },
{ "id": "261", "pid": "26", "text": "Avocados" },
{ "id": "262", "pid": "26", "text": "Bananas" },
{ "id": "263", "pid": "26", "text": "Dates" },
{ "id": "3", "text": "Grains" },
{ "id": "4", "text": "Meat" },
{ "id": "41", "pid": "4", "text": "Beef" },
{ "id": "42", "pid": "4", "text": "Lamb", "isExpanded": false },
{ "id": "421", "pid": "42", "text": "Lamb Breast" },
{ "id": "422", "pid": "42", "text": "Lamb Leg" },
{ "id": "423", "pid": "42", "text": "Lamb Ribs" },
{ "id": "43", "pid": "4", "text": "Pork" },
{ "id": "5", "text": "Sweets" },
{ "id": "6", "text": "Vegetables" },
{ "id": "7", "text": "Water" }
]
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<link rel="stylesheet" href="css/integralui.treeview.css" />
<link rel="stylesheet" href="css/themes/theme-blue.css" />
<script type="text/javascript" src="external/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="external/jquery.ui.core.min.js"></script>
<script type="text/javascript" src="external/jquery.ui.widget.min.js"></script>
<script type="text/javascript" src="js/jquery.integralui.widget.min.js"></script>
<script type="text/javascript" src="js/jquery.integralui.treeview.min.js"></script>
</head>
<body>
<div id="treeview" class="widget"></div>
</body>
</html>
<style type="text/css">
.widget
{
width: 300px;
height: 300px;
}
</style>
The item structure in the TreeView contains the same data fields, but their names may be different then the names in our local data source. To match these names, we need to set the dataFields property of the TreeView, like this:
var $tree = $('#treeview').treeview({
// Map item data fields with fields from local data source
dataFields: {
id : 'id',
pid : 'pid',
text : 'text',
expanded: 'isExpanded',
dataSource : localData }
});
In this way the TreeView when it is initialized, the data from our local data source will be used.
Related: Using HTML5 Local Data Storage in TreeView jQuery
In cases when we don’t want to fill the TreeView with data on initialization, we can still use a local data source. We only need to manually call the loadData method, this will clear the data present in the TreeView and replace it with the data specified data source.
If the dataFields property is not set, we need to fill it with values that match the names of data fields in our local data source:
var $tree = $('#treeview').treeview();
$tree.treeview("option", "dataFields", {
id : 'id',
pid : 'pid',
text : 'text',
expanded: 'isExpanded'
});
Then, a call to loadData method with specified data source:
$tree.treeview("loadData", localData);
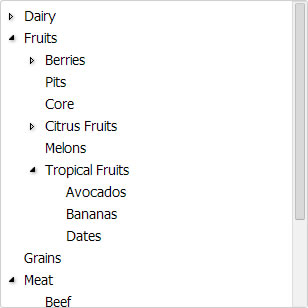
As a result, TreeView will be populated with data from specified data source. Depending on data content, some items will appear collapsed while others expanded. Although this example only shows items containing text, you can also set other item properties in similar way, like: item icon, custom content, status image etc.
Online sample which demonstrates this is available here: Local Data Binding in TreeView jQuery.
Remote Data Binding
In this case our data source is a JSON file stored in remote location. For demonstration purpose our file contains hierarchical data in JSON format. But you can also set data to appear as flat list, like in previous section. Here is the content of our data file:

a suite of UI Components for development of web apps
{
"item1" : {
"text": "Business",
"id" : 1,
"items": [
{ "text": "Economics", "id" : 11, "pid": 1 },
{
"text": "Investing",
"id" : 12,
"pid": 1,
"expanded": false,
"items": [
{ "text": "Bonds", "id" : 121, "pid": 12 },
{ "text": "Options", "id" : 122, "pid": 12 },
{ "text": "Stocks", "id" : 123, "pid": 12 }
]
},
{ "text": "Management", "id" : 13, "pid": 1 },
{ "text": "Small Business", "id" : 14, "pid": 1 }
]
},
"item2" : {
"text": "Electronics",
"id" : 2,
"items": [
{ "text": "Camera", "id" : 21, "pid": 2 },
{
"text": "Cell Phones",
"id" : 22,
"pid": 2,
"items": [
{ "text": "Motorola", "id" : 221, "pid": 22 },
{ "text": "Nokia", "id" : 222, "pid": 22 },
{ "text": "Samsung", "id" : 223, "pid": 22 }
]
},
{ "text": "Video Game Consoles", "id" : 23, "pid": 2 }
]
},
"item3" : {
"text": "Music",
"id" : 3,
"expanded": false,
"items": [
{ "text": "Blues", "id" : 31, "pid": 3 },
{ "text": "Classic Rock", "id" : 32, "pid": 3 },
{ "text": "Pop", "id" : 33, "pid": 3 },
{ "text": "Trans", "id" : 34, "pid": 3 }
]
},
"item4" : {
"text": "News",
"id" : 4,
"expanded": false,
"items": [
{ "text": "Culture", "id" : 41, "pid": 4 },
{ "text": "Health", "id" : 42, "pid": 4 },
{ "text": "Science", "id" : 43, "pid": 4 },
{ "text": "World", "id" : 44, "pid": 4 }
]
},
"item5" : {
"text": "Sports",
"id" : 5,
"items": [
{ "text": "Soccer", "id" : 51, "pid": 5 },
{ "text": "Tennis", "id" : 52, "pid": 5 }
]
}
}
In order to load the information from this data file to the TreeView, we are going to use getJSON method. We will cycle to each root item in our data source and add it to the TreeView using the built-in addItem method.
$(document).ready(function() {
var $tree = $('#treeview').treeview();
$.getJSON("data.json", function(data){
$.each(data, function(id, item){
$tree.treeview('addItem', item);
});
});
});
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<link rel="stylesheet" href="css/integralui.treeview.css" />
<link rel="stylesheet" href="css/themes/theme-blue.css" />
<script type="text/javascript" src="external/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="external/jquery.ui.core.min.js"></script>
<script type="text/javascript" src="external/jquery.ui.widget.min.js"></script>
<script type="text/javascript" src="js/jquery.integralui.widget.min.js"></script>
<script type="text/javascript" src="js/jquery.integralui.treeview.min.js"></script>
</head>
<body>
<div id="treeview" class="widget"></div>
</body>
</html>
<style type="text/css">
.widget
{
width: 300px;
height: 300px;
}
</style>
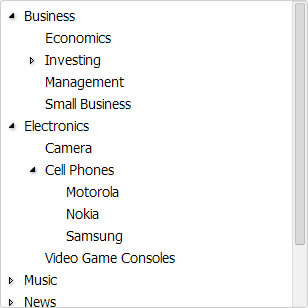
The result is a TreeView filled with data from a remote data source. As in previous example, each item in our data source can have values for other properties like: item icon, custom content, status image etc.
Here is link to an online sample which demonstrates Remote Data Binding in TreeView jQuery.