Column Alignment in ListView .NET
Created: 14 August 2013
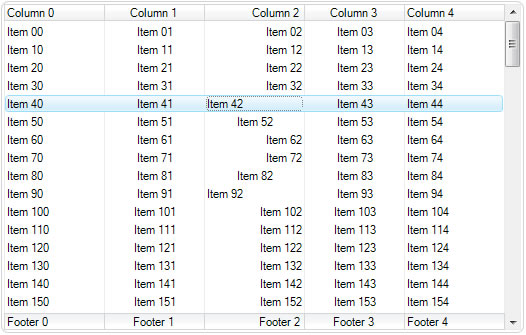
In general IntegralUI ListView shows its data in columns with left alignment. In some cases we may need to horizontally align the content of specific columns to either on center or right side. We can set all columns to have the same alignment or we can choose a different alignment for each column separately. Furthermore, each subitem can have its own alignment set individually.
Column Alignment of Header, Body and Footer
In order to set the same alignment for all columns, we need to use ColumnFormatStyle property. This style allows as aligning of all columns at the same time and independently for column header, body and footer. For example:
// Aligns the content of column header to center
this.listView1.ColumnFormatStyle.HeaderTextAlign = ContentAlignment.MiddleCenter;
// Aligns the content of column body to center
this.listView1.ColumnFormatStyle.ContentAlign = HorizontalAlignment.Center;
// Aligns the content of column footer to right
this.listView1.ColumnFormatStyle.FooterTextAlign = ContentAlignment.MiddleRight;
' Aligns the content of column header to center
Me.listView1.ColumnFormatStyle.HeaderTextAlign = ContentAlignment.MiddleCenter
' Aligns the content of column body to center
Me.listView1.ColumnFormatStyle.ContentAlign = HorizontalAlignment.Center
' Aligns the content of column footer to right
Me.listView1.ColumnFormatStyle.FooterTextAlign = ContentAlignment.MiddleRight
Related: Align Header Image on Right
However, if we want to align a specific column separately from other columns, at first we must set the StyleFromParent property to false (to override the default settings). After that we can use the FormatStyle property which has the same fields for alignment of header, body and footer separately. In this case the code will be:
// Override default settings
column.StyleFromParent = false;
// Aligns the content of this column header to center
column.FormatStyle.HeaderTextAlign = ContentAlignment.MiddleCenter;
// Aligns the content of this column body to center
column.FormatStyle.ContentAlign = HorizontalAlignment.Center;
// Aligns the content of this column footer to right
column.FormatStyle.FooterTextAlign = ContentAlignment.MiddleRight;
' Override default settings
column.StyleFromParent = false;
' Aligns the content of this column header to center
column.FormatStyle.HeaderTextAlign = ContentAlignment.MiddleCenter
' Aligns the content of this column body to center
column.FormatStyle.ContentAlign = HorizontalAlignment.Center
' Aligns the content of this column footer to right
column.FormatStyle.FooterTextAlign = ContentAlignment.MiddleRight
Horizontal Alignment of SubItems
All subitems by default inherit the alignment of its content from their parent column settings. In order to set alignment for each subitem separately from other subitems, just like for columns, we at first need to set StyleFromParent property to false, and then change the default alignment:
// Aligns the text of this subitem to center
subItem.FormatStyle.TextAlign = ContentAlignment.MiddleCenter;
' Aligns the text of this subitem to center
subItem.FormatStyle.TextAlign = ContentAlignment.MiddleCenter
A sample project in C# and VB showing how to align columns and subitems is available for download from here: Horizontal Alignment of Columns and SubItems