How to Create Hierarchical Structure of Tab Pages
January 30, 2012
In standard TabControl all tab pages are shown in single line or multiple lines. IntegralUI TabControl allows you to create hierarchical structure of its tab pages where each tab pages can act as a parent for its child tab pages. This is very useful if you want to show a set of tab pages related to each other.
By default TabControl has a Pages property which is a collection of all root tab pages. Every tab page also contains a Pages property which holds its child tab pages. There is no limit on how many tab pages you can add to a specific tab page.
To create this kind of hierarchical structure is simple. At first you need to create root tab pages using the Pages property of TabControl and then add child tab pages using Pages property of specific parent tab page. Here is how you can do this:
private void Init()
{
this.tabControl1.SuspendUpdate();
this.tabControl1.Pages.Clear();
LidorSystems.IntegralUI.Containers.TabPage rootPage = null;
for (int i = 1; i < 4; i++)
{
rootPage = new LidorSystems.IntegralUI.Containers.TabPage("Page " + i.ToString());
page.UseParentTabStripPlacement = false;
page.Expanded = false;
CreateChildPages(rootPage, 0, i.ToString());
this.tabControl1.Pages.Add(rootPage);
}
this
.tabControl1.ResumeUpdate();}
private void CreateChildPages(LidorSystems.IntegralUI.Containers.TabPage parent, int level, string prefix)
{
if (level == 2)
return;
LidorSystems.IntegralUI.Containers.TabPage childPage = null;
for (int i = 0; i < 3; i++)
{
childPage = new LidorSystems.IntegralUI.Containers.TabPage("Page " + prefix + i.ToString());
parent.Pages.Add(childPage);
CreateChildPages(childPage, level + 1, prefix + i.ToString());
}
}
Private Sub Init()
Me.tabControl1.SuspendUpdate()
Me.tabControl1.Pages.Clear()
Dim page As LidorSystems.IntegralUI.Containers.TabPage = Nothing
For i As Integer = 1 To 3
page = New LidorSystems.IntegralUI.Containers.TabPage("Page " & i.ToString())
page.UseParentTabStripPlacement = False
page.Expanded = False
CreatePages(page, 0, i.ToString())
Me.tabControl1.Pages.Add(page)
Next
Me.tabControl1.ResumeUpdate()
End Sub
Private Sub CreatePages(ByVal parent As LidorSystems.IntegralUI.Containers.TabPage, ByVal level As Integer, ByVal prefix As String)
If level = 2 Then
Return
End If
Dim page As LidorSystems.IntegralUI.Containers.TabPage = Nothing
For i As Integer = 0 To 2
page = New LidorSystems.IntegralUI.Containers.TabPage("Page " & prefix & i.ToString())
page.UseParentTabStripPlacement = False
page.Expanded = False
parent.Pages.Add(page)
CreatePages(page, level + 1, prefix & i.ToString())
Next
End Sub
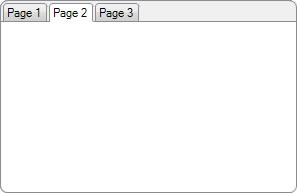
In above code the Init method will create five root tab pages, and we are setting all child pages initially to become hidden by setting the Expanded property value to false. The CreateChildPages method is a recursive method which will create and add child pages to its parent page. In this case hierarchy is limited to level 2. The result is shown on image below:

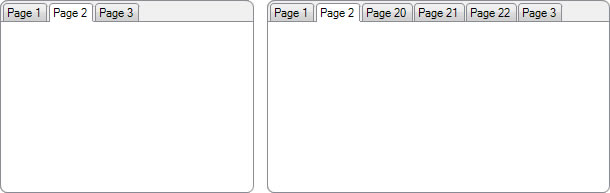
As you can see only root tab pages are shown. To show child tab pages for specific root page, you need to set the Expanded property for that page to true. The layout of TabControl will automatically update itself and show child tab pages. By default child pages are shown next to its parent page, in the same tab strip.

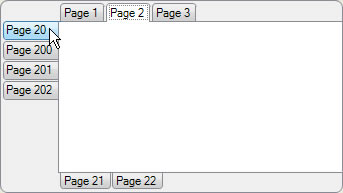
In some cases you may need to show them to the other side of TabControl. There are four sides on which tabs can be shown. Any page (parent or child) can be placed on any side regardless whether its parent belongs to the same side. For example if you want a specific page to be shown on left side, just set its TabStripPlacement property to TabStripPlacement.Left value. The code below will put the selected tab page to the left side of TabControl:
if (this.tabControl1.SelectedPage != null)
{
this.tabControl1.SelectedPage.UseParentTabStripPlacement = false;
this.tabControl1.SelectedPage.TabStripPlacement = TabStripPlacement.Left;
}
If Me.tabControl1.SelectedPage IsNot Nothing Then
Me.tabControl1.SelectedPage.UseParentTabStripPlacement = False
Me.tabControl1.SelectedPage.TabStripPlacement = TabStripPlacement.Left
End If
In this way you can show tabs on multiple sides simultaneously. However, only one page can be selected at given time. All other pages hide their content.

A complete sample project in C# and VB showing how to create a TabControl with tab pages displayed in hierarchy is available for download from here: