ListView with Transparent Background
Created: 02 July 2007
Updated: 04 September 2013
Transparency of control background is useful in some cases where we have floating windows for example with showing only control borders and their content, as a result we can see what is shown behind them and still work within our transparent window.
IntegralUI ListView allows you to set transparency to each control part. Each part has its own color styles with separate values for transparency. This is useful when we want to have only specific part of the control transparent, while other may remain fully visible.
There are two levels of transparency:
- Partial – transparency is applied to all colors except for the object border and text
- Full – transparency is applied to the object in whole
We are referring this to an object which can be a column, item, subitem or the whole control in general, but also objects that are contained inside them like: images, check boxes or hyperlinks. By default the transparency level is set to Partial.
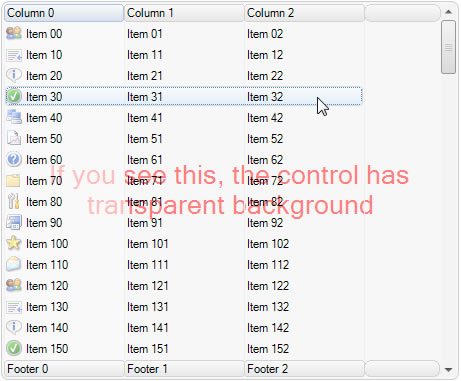
Here is an example of a ListView with all its general colors set to have 50% transparency. That includes the ListView background and border:
this.listView1.ColorStyle.Transparency = 50;
this.listView1.ColorStyle.TransparencyLevel = TransparencyLevel.Full;
Me.listView1.ColorStyle.Transparency = 50
Me.listView1.ColorStyle.TransparencyLevel = TransparencyLevel.Full
Complete sample project in C# and VB showing how to create a ListView with transparent background is available for download form here: Transparency in ListView Control