Show Child Nodes Above and Below Parent Node
Created: 12 August 2013
The most use of TreeView is to create a tree hierarchy that shows all child nodes expanded vertically in downward direction. But in some special cases we want a tree view where some or all nodes expand upwards. This can be achieved by using the DisplayPosition property where we can choose in which direction node is placed above or below its parent node.
The DisplayPosition property can have one of two values:
- Above – puts node above its parent node
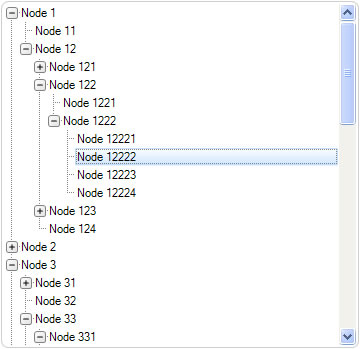
- Below – puts node below its parent node (default)
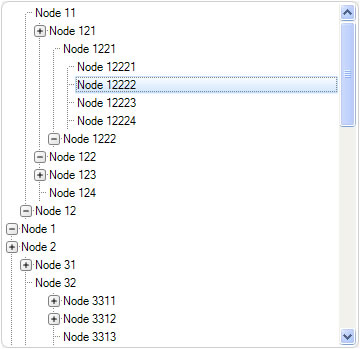
In order treeview to expand upwards we need to set this property to Above value for all nodes:
node.DisplayPosition = LidorSystems.IntegralUI.Lists.TreeNodeDisplayPosition.Above;
node.DisplayPosition = LidorSystems.IntegralUI.Lists.TreeNodeDisplayPosition.Above
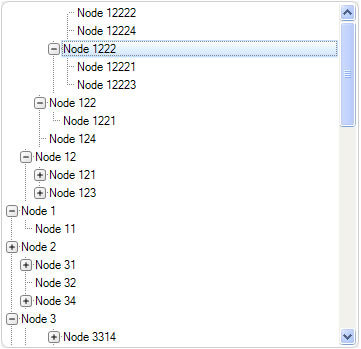
We can also create a tree hierarchy where some nodes are shown above while others are shown below its parent nodes.

Child Nodes Above and Below Parent
A complete sample project in C# and VB which demonstrates this feature is available for download from here: TreeView Expand Upwards Sample. The sample also shows how to expand all or collapse all nodes by using a single method.