jQuery Tabs with Multi Line Text
Created: 14 July 2014
By default TabStrip widget display tabs with their title in single line. Although you can add an icon to each tab, in some cases you may need to present additional info or to arrange the content of tab headers in different layouts. In following sections we will show you how to create tabs with content in multiple lines.
Tabs with Multiline Text
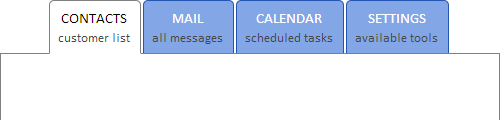
Each tab has a headerContent property which can accept any custom HTML5 code. You can arrange the content of tab header in any layout you want. For example:/p>

a suite of UI Components for development of web apps
As it is shown on image above, each tab header contains text in two lines. For this purpose we are using the following template:
$(document).ready(function() {
// Create an instance of TabStrip widget
var $tabCtrl = $('#tabstrip').tabstrip({
alignment: "center",
tabSpacing: 2
});
// Create a template for tab header
var generateTab = function(index){
var tabHeader = getTabContent(index);
var tab = {
headerContent: "<div class='custom-header'>" + tabHeader.title + "<br/>" +
"<span>" + tabHeader.subtitle + "</span>" +
"</div>"
}
return tab;
}
var getTabContent = function(index){
var tabHeader = {}
switch (index){
case 0:
tabHeader = { title: "CONTACTS", subtitle: "customer list", image: "../images/users.png" }
break;
case 1:
tabHeader = { title: "MAIL", subtitle: "all messages", image: "../images/message.png" }
break;
case 2:
tabHeader = { title: "CALENDAR", subtitle: "scheduled tasks", image: "../images/calendar.png" }
break;
case 3:
tabHeader = { title: "SETTINGS", subtitle: "available tools", image: "../images/settings.png" }
break;
default:
tabHeader = { title: "TAB", subtitle: "subtitle" }
break;
}
return tabHeader;
}
// To avoid refreshing the DOM every time a new tabs is added
// Suspend the TabStrip layout to increase performance
$tabCtrl.tabstrip("suspendLayout");
// Add tabs to the TabStrip
for (var i = 0; i < 4; i++)
$tabCtrl.tabstrip("addTab", generateTab(i));
// Resume and update the layout of TabStrip
$tabCtrl.tabstrip("resumeLayout");
});
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<link rel="stylesheet" href="css/integralui.tabstrip.css" />
<link rel="stylesheet" href="css/themes/theme-blue.css" />
<script type="text/javascript" src="external/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="external/jquery.ui.core.min.js"></script>
<script type="text/javascript" src="external/jquery.ui.widget.min.js"></script>
<script type="text/javascript" src="js/jquery.integralui.widget.min.js"></script>
<script type="text/javascript" src="js/jquery.integralui.tabstrip.min.js"></script>
</head>
<body>
<div id="tabstrip" class="widget"></div>
</body>
</html>
<style type="text/css">
.custom-header
{
margin: 0;
padding: 5px;
text-align: center;
font-size: 0.875em;
}
.custom-header span
{
color: #484848;
font-size: 0.875em;
vertical-align: middle;
}
.widget
{
width: 500px;
height: 300px;
}
</style>
In our example we are creating only 4 tabs, but you can add as many tabs you want. When there is no space to show all tabs, the navigation buttons will appear which allows you to scroll among them.
Tabs with Image and Text
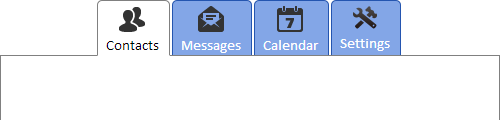
Instead of showing tabs with text in two lines, we can easily modify our template and show an image in the first line of tab header. For example:

Our template in this case looks like this:
// Create a template for tab header
var generateTab = function(index){
var tabHeader = getTabContent(index);
var tab = {
headerContent: "<div class='custom-header'>" +
"<img src='" + tabHeader.image + "' /><br/>"
"<span>" + tabHeader.subtitle.toLowerCase() + "</span>" +
"</div>"
}
return tab;
}
<style type="text/css">
.custom-header
{
padding: 2px 5px 10px 5px;
}
</style>
You can place any HTML element in tab header; its size will automatically adjust to accommodate its content.