.NET SplitContainer with Multiple Panels
Created: 11 October 2014
By default SplitContainer control for .NET consists of two panels which are shown one above or on left side and the other below or on right side, depending on splitter orientation. Each panel is represented by a tab title and its content panel. Although this is enough to split the content in different views in our applications, in some cases we may need to have multiple panels. A solution which will present in this article is to add multiple panels in SplitContainer, each with a different tab so that we may switch on it when necessary.
In order to create a multi-panel SplitContainer, at first we need to drag-drop the SplitContainer icon from Visual Studio Toolbox into an empty Form. This will create a new Split Container control. Than we can choose how we want to split our panels, we can do it either horizontally or vertically. By default, only two panels will be created, one above and other below the split bar, if horizontal orientation is chosen.
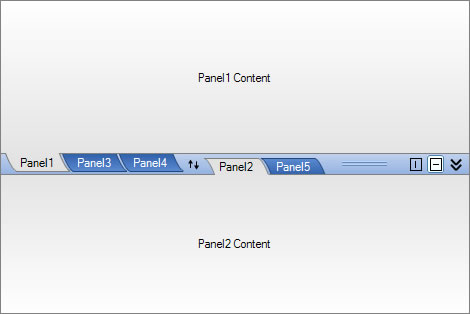
Now we have a SplitContainer with two panels and a split bar which consists command buttons used to expand/collapse the active view or change the splitter orientation.
In order to add more tabs to our container, we can do it from designer or through code. In our case we will do it programmatically from code. For this purpose we will create an ‘AddTab’ button which when clicked will create a new panel and add it to the container either above or below split bar, depending on 'Tab Placement' value.
private void btnAdd_Click(object sender, EventArgs e)
{
LidorSystems.IntegralUI.Containers.SplitContainerPage page = new LidorSystems.IntegralUI.Containers.SplitContainerPage("Panel" + (this.splitContainer1.Pages.Count + 1).ToString());
// Depending on tab placement, add the new panel either above or below split bar
if (rdTop.Checked)
page.DisplayPosition = LidorSystems.IntegralUI.Containers.SplitPageDisplayPosition.TopLeft;
else
page.DisplayPosition = LidorSystems.IntegralUI.Containers.SplitPageDisplayPosition.BottomRight;
// As for content in each panel create a new Label
Label lbl = new Label();
lbl.AutoSize = false;
lbl.Dock = DockStyle.Fill;
lbl.TextAlign = ContentAlignment.MiddleCenter;
lbl.Text = page.Text + " Content";
page.Controls.Add(lbl);
// Add the panel to the SplitContainer
this.splitContainer1.Pages.Add(page);
// Set the new panel as currently active view
this.splitContainer1.SelectedPage = page;
}
Private Sub btnAdd_Click(ByVal sender As Object, ByVal e As EventArgs) Handles btnAdd.Click
Dim page As New LidorSystems.IntegralUI.Containers.SplitContainerPage("Panel" & (Me.splitContainer1.Pages.Count + 1).ToString())
' Depending on tab placement, add the new panel either above or below split bar
If rdTop.Checked Then
page.DisplayPosition = LidorSystems.IntegralUI.Containers.SplitPageDisplayPosition.TopLeft
Else
page.DisplayPosition = LidorSystems.IntegralUI.Containers.SplitPageDisplayPosition.BottomRight
End If
' As for content in each panel create a new Label
Dim lbl As New Label()
lbl.AutoSize = False
lbl.Dock = DockStyle.Fill
lbl.TextAlign = ContentAlignment.MiddleCenter
lbl.Text = page.Text + " Content"
page.Controls.Add(lbl)
' Add the panel to the SplitContainer
Me.splitContainer1.Pages.Add(page)
' Set the new panel as currently active view
Me.splitContainer1.SelectedPage = page
End Sub
To simplify our example, each new panel will contain only a Label control with short text. Also, to make sure that the panel is currently active, we will change the SelectedPage property value to point to the new panel.
We can also remove a panel from our container, by clicking on the ‘Remove Tab’ button. This will remove the currently selected panel. Because this a split container control, there must always be two panels and a splitter, so we can only remove all other excessive panels.
private void btnRemove_Click(object sender, EventArgs e)
{
// If there is some panel selected, remove it
if (this.splitContainer1.SelectedPage != null)
this.splitContainer1.Pages.Remove(this.splitContainer1.SelectedPage);
}
Private Sub btnRemove_Click(ByVal sender As Object, ByVal e As EventArgs) Handles btnRemove.Click
' If there is some panel selected, remove it
If Me.splitContainer1.SelectedPage IsNot Nothing Then
Me.splitContainer1.Pages.Remove(Me.splitContainer1.SelectedPage)
End If
End Sub
A sample project with code in C# and VB which demonstrates above case is available here: SplitContainer .NET with Multi-Panels.