AutoSize Column Width in ListView .NET
Created: 05 November 2013
Each column in ListView by default can resize its width by using a mouse to click-move the column header border or by manually changing the value of Width property. However, it is good to have an option to automatically change the column width whenever some subitem in this column changes its value.
IntegralUI ListView allows you to do just that.
How to Make Column Auto-Sizable
By default all columns are not auto-sizable and each column can become wider than its content. To enable column to auto fit its content, we will use the AutoSizable property:
// Enable column to automatically change its to fit its content
column.AutoSizable = true;
// Update the control
this.listView1.UpdateLayout();
' Enable column to automatically change its to fit its content
column.AutoSizable = True
' Update the control
Me.listView1.UpdateLayout()
Whenever a subitem (that belongs to a column which is auto-sizable) changes its text or any other custom content, the column will also change its width to accommodate the content.
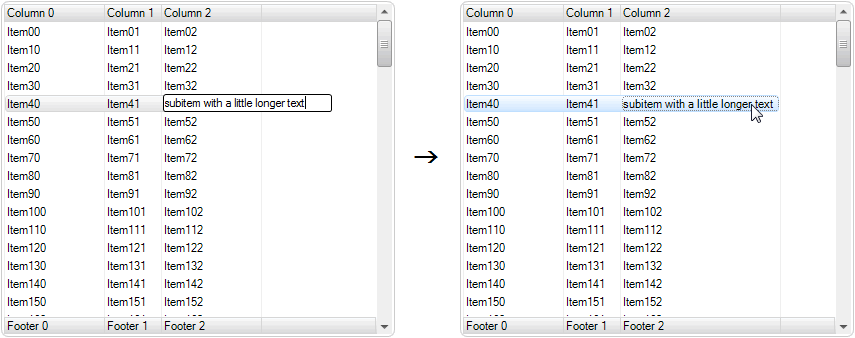
To demonstrate this, we will enable editing of subitem text. Whenever a subitem is clicked, a label edit control will pop-up where we can change the subitem’s text. By pressing the ENTER key, the change will be accepted and applied to the subitem. If the newly entered text has a width longer than the current column width, the column will increase its width.
this.listView1.LabelEdit = true;
Me.listView1.LabelEdit = True
Although this sample shows only text in subitems, the autosize functionality will work for any custom content inside the subitem.
Related: Columns with Fixed Width
How to AutoSize Column Manually
In some cases we may need to auto-size the column width programmatically, when some conditions are fulfilled. For that purpose we can use the built-in AutoSizeColumn method. This method can accept either the column index or the column itself as an argument.
// Manually auto-size column width to accommodate its content
this.listView1.AutoSizeColumn(this.listView1.SelectedSubItem.Index);
' Manually auto-size column width to accommodate its content
Me.listView1.AutoSizeColumn(Me.listView1.SelectedSubItem.Index)
In above code we are using the index of currently selected subitem. The indices of subitems and columns are the same. Whenever columns change their order or index, the index of their subtitems is also changed to correspond to their column index. Using this method give us freedom to choose when we want a column to update its width.
Finally we can always auto-size column by simply double-clicking on its header right edge. The column will automatically adjust its width.
There is a sample project in C# and VB available for download from here: AutoSize Column Width in ListView .NET