Click on Hyperlink to Expand Nodes in TreeView .NET
Created: 12 August 2013
Usually a node can be expanded or collapsed using the expand button. In some cases we may need to expand the node by clicking on node’s text or for example by using a custom made hyperlink. In this article we will present how to expand node by clicking on hyperlink in different scenarios.
IntegralUI TreeView comes with unique feature which enables you to create multiple hyperlinks in each node. By using HTML anchor tag and different block tags we can place multiple hyperlinks in different locations within the same node.
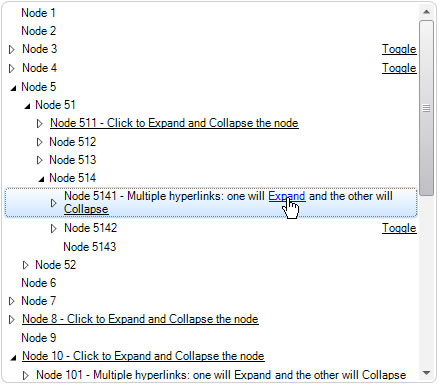
In picture below a TreeView three scenarios are presented:
- A whole node act as a hyperlink
- Multiple hyperlinks are shown within node’s text
- A hyperlink is aligned to the right side inside node space
By clicking on hyperlinks you can expand or collapse each node separately. The difference is in second scenario where we use one hyperlink to expand the node and the other to collapse it. You can create your own operation on when or how clicks from hyperlinks are processed. Whenever a hyperlink is clicked, the ItemObjectClicking and ItemObjectClicked events are fired. By handling these events, you can modify the process by adding your own code. In our example the code is:
private void treeView1_ItemObjectClicked(object sender, LidorSystems.IntegralUI.ObjectClickEventArgs e)
{
// Hyperlinks in node are converted to standard LinkLabel control
// Check whether the object within the event is of type LinkLabel
if (e.Object is LinkLabel)
{
LinkLabel lLabel = (LinkLabel)e.Object;
String action = lLabel.Links[0].LinkData.ToString();
// Determine which node's hyperlink is clicked using the KEY carried with the event
// If a node is found, expand or collapse it
LidorSystems.IntegralUI.Lists.TreeNode node = this.treeView1.FindNode(e.Key, LidorSystems.IntegralUI.Lists.ListSearchCriteria.byKey);
if (node != null)
{
switch (action)
{
case "Expand":
node.Expand();
break;
case "Collapse":
node.Collapse();
break;
default:
node.Toggle();
break;
}
}
}
}
Private Sub treeView1_ItemObjectClicked(ByVal sender As Object, ByVal e As LidorSystems.IntegralUI.ObjectClickEventArgs) Handles treeView1.ItemObjectClicked
' Hyperlinks in node are converted to standard LinkLabel control
' Check whether the object within the event is of type LinkLabel
If TypeOf e.[Object] Is LinkLabel Then
Dim lLabel As LinkLabel = DirectCast(e.[Object], LinkLabel)
Dim action As [String] = lLabel.Links(0).LinkData.ToString()
' Determine which node's hyperlink is clicked using the KEY carried with the event
' If a node is found, expand or collapse it
Dim node As LidorSystems.IntegralUI.Lists.TreeNode = Me.treeView1.FindNode(e.Key, LidorSystems.IntegralUI.Lists.ListSearchCriteria.byKey)
If node IsNot Nothing Then
Select Case action
Case "Expand"
node.Expand()
Exit Select
Case "Collapse"
node.Collapse()
Exit Select
Case Else
node.Toggle()
Exit Select
End Select
End If
End If
End Sub
At first we are checking whether the object carried with the event is of type LinkLabel. This is because hyperlinks from node are converted to LinkLabel object, which carries the information from various attributes in html anchor tag. Previously we have created in a tree hierarchy where we are using a special key, which is actually an identifier from id attribute inside <a> tag. This key is used to easily locate to which node this hyperlink belongs to. Also we are using the href attribute to store the type of action to be performed. In our example we have set three different actions: either to only expand, only collapse or expand and collapse the node.
There are various HTML tags supported to create a node with rich content, and we using the Content property to store the HTML generated code. The built-in html parser will take the information from this property and create necessary content objects and arrange then in different layouts.
A sample project in C# and VB is available for download from here: TreeView Expand Node from Hyperlink