TreeView with Multi-Color Text in Nodes
Created: 23 September 2013
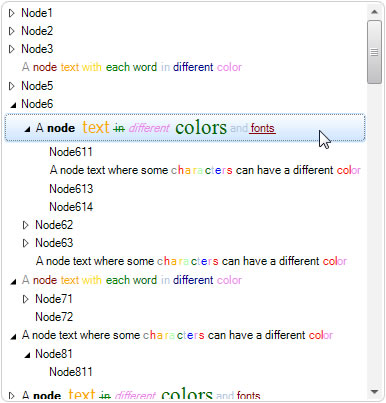
Each tree node in TreeView control displays its text only in one color, which is usually black. In standard TreeView in order to show a node with text in multiple colors you need to owner draw and add your own code. The IntegralUI TreeView allows you to easily change the colors of words or even specific characters for each node individually.
In this article we will present three ways how to do that. In all cases we will use a built-in feature which enables use of HTML tags to modify the appearance of node text.
Text with Words in Multiple Colors
To show each word in different color we will use the <r> tag and inline styling which will change the color of the text encapsulated with the tag. Here is simpe example how to do that:
// Each word in this node text is displayed in different color
String content = "<div><r style=\"textcolor:Gray\">A</r>";
content += "<r style=\"textcolor:DarkRed\"> node</r>";
content += "<r style=\"textcolor:Orange\"> text</r>";
content += "<r style=\"textcolor:Gold\"> with</r>";
content += "<r style=\"textcolor:Green\"> each</r>";
content += "<r style=\"textcolor:DarkGreen\"> word</r>";
content += "<r style=\"textcolor:LightSteelBlue\"> in</r>";
content += "<r style=\"textcolor:DarkBlue\"> different</r>";
content += "<r style=\"textcolor:Violet\"> color</r>";
content += "</div>";
// Apply the HTML generated content to the node
node.Content = content;
' Each word in this node text is displayed in different color
Dim content As String = "<div><r style=""textcolor:Gray"">A</r>"
content += "<r style=""textcolor:DarkRed""> node</r>"
content += "<r style=""textcolor:Orange""> text</r>"
content += "<r style=""textcolor:Gold""> with</r>"
content += "<r style=""textcolor:Green""> each</r>"
content += "<r style=""textcolor:DarkGreen""> word</r>"
content += "<r style=""textcolor:LightSteelBlue""> in</r>"
content += "<r style=""textcolor:DarkBlue""> different</r>"
content += "<r style=""textcolor:Violet""> color</r>"
content += "</div>"
' Apply the HTML generated content to the node
node.Content = content
In above code at first we are creating a block using the <div> tag, and then we have divided the whole sentence ‘A node text with each word in different color’ using the <r> tag (r is for regular font style) and inline style settings to change the color of specific word. At the end we have applied this HTML generated content to the node.Content property, which accepts this kind of encoded text and translates it internally to show the node with multi-colored text.
Text with Characters in Different Colors
To show some character in specific color while other chars of the word have the same color, can be accomplished in similar way as above example. We are also using the regular font style tag, but now we are encapsulating specific characters in specific word.
// Some characters in this node text are displayed in different color
String content = "<div>A node text where some ";
content += "<r style=\"textcolor:Gray\">c</r>";
content += "<r style=\"textcolor:#ff0000\">h</r>";
content += "<r style=\"textcolor:Orange\">a</r>";
content += "<r style=\"textcolor:Gold\">r</r>";
content += "<r style=\"textcolor:#aaffaa\">a</r>";
content += "<r style=\"textcolor:DarkGreen\">c</r>";
content += "<r style=\"textcolor:LightSteelBlue\">t</r>";
content += "<r style=\"textcolor:#0000ff\">e</r>";
content += "<r style=\"textcolor:Violet\">r</r>";
content += "<r style=\"textcolor:#fe1209\">s</r>";
content += " can have a different ";
content += "<r style=\"textcolor:Red\">col</r>";
content += "<r style=\"textcolor:Violet\">or</r></div>";
// Apply the HTML generated content to the node
node.Content = content;
' Some characters in this node text are displayed in different color
Dim content As String = "<div>A node text where some "
content += "<r style=""textcolor:Gray"">c</r>"
content += "<r style=""textcolor:#ff0000"">h</r>"
content += "<r style=""textcolor:Orange"">a</r>"
content += "<r style=""textcolor:Gold"">r</r>"
content += "<r style=""textcolor:#aaffaa"">a</r>"
content += "<r style=""textcolor:DarkGreen"">c</r>"
content += "<r style=""textcolor:LightSteelBlue"">t</r>"
content += "<r style=""textcolor:#0000ff"">e</r>"
content += "<r style=""textcolor:Violet"">r</r>"
content += "<r style=""textcolor:#fe1209"">s</r>"
content += " can have a different "
content += "<r style=""textcolor:Red"">col</r>"
content += "<r style=""textcolor:Violet"">or</r></div>"
' Apply the HTML generated content to the node
node.Content = content
In this case we are using the following sentence ‘A node text where some characters can have a different color’, where we only change the colors of each character in the ‘characters’ word, and also partial change of the ‘color’ word.
Text with Words in Different Fonts and Colors
At last we can also change some words in single node text to have different colors and different fonts at the same time. For this purpose we are using several different font tags:
- <font> tag - which allows changes to font type, size, colors etc.
- <b> tag – which makes text to appear as bold
- <i> tag – which makes text to appear as italic
- <u> tag – which makes text to appear as underlined
- <s> tag – which makes text to appear with a line drawn through the middle
// This node text contains some words in different colors and fonts
String content = "<div><table><tr><td style=\"align:middleleft\">A";
content += "<b> node</b>";
content += "<font face=\"Tahoma\" size=\"12\" color=\"Orange\"> text </font>";
content += "<s style=\"textcolor:Green\"> in</s>";
content += "<i style=\"textcolor:Violet\"> different</i>";
content += "<font face=\"Times New Roman\" size=\"16\" color=\"DarkGreen\"> colors</font>";
content += "<r style=\"textcolor:LightSteelBlue\"> and</r>";
content += "<u style=\"textcolor:DarkRed\"> fonts</u>";
content += "</td></tr></table></div>";
// Apply the HTML generated content to the node
node.Content = content;
' This node text contains some words in different colors and fonts
Dim content As String = "<div><table><tr><td style=""align:middleleft"">A"
content += "<b> node</b>"
content += "<font face=""Tahoma"" size=""12"" color=""Orange""> text </font>"
content += "<s style=""textcolor:Green""> in</s>"
content += "<i style=""textcolor:Violet""> different</i>"
content += "<font face=""Times New Roman"" size=""16"" color=""DarkGreen""> colors</font>"
content += "<r style=""textcolor:LightSteelBlue""> and</r>"
content += "<u style=""textcolor:DarkRed""> fonts</u>"
content += "</td></tr></table></div>"
' Apply the HTML generated content to the node
node.Content = content
As an example we are using this sentence ‘A node text in different colors and fonts’. As you can see some words are shown in bold, some in italic, some are underlined and some are shown in different font and size.
As we can see from above picture there are many ways to change the colors of text in whole or some parts of it. There is no limit on the way you can use mentioned HTML tags to create your own custom appearance of node text.
A sample project in C# and VB can be downloaded from here: Nodes with Multi-Color Text in TreeView