How to Add a Close Button to Tabs in TabControl
July 30, 2012
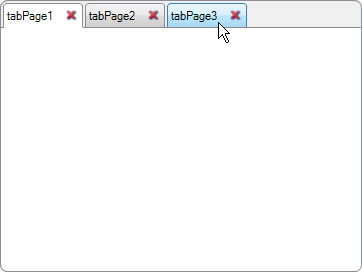
By default close button is shown to the right side in tab strip of the TabControl and when clicked closes the currently selected tab page. However, if you want to show a close button in tab page header, you need to use a different way. IntegralUI TabControl comes with a built-in feature which allows you to easily add many different kinds of buttons to tab page headers.
Every tab page has a Buttons property which is a collection of command buttons with custom appearance and functionality. There is no limit on how many buttons you can add. If you want to have only a close button to the tab page, then add one button to this collection and choose an image for it. Images are mostly 16x16 pixels, but you can also set larger images. This can be done through Visual Studio Designer or through code.
At first you need to create an image list which will hold all images that can be used by command buttons. After that, apply this image list to ButtonImageList property of TabControl.
There are two ways to add a close buttons to the tab page:
- By adding a close button to parent TabControl buttons collection
- By adding a close button to the tab page buttons collection
In first way, all buttons will be applied to all tab pages. This allows you to create a single set of buttons used by all tab pages. To see how this works, let's create a button and add it to TabControl buttons collection. By default all tab pages have their UseParentButtons property set to true, so this button will show in all tabs.
// Create a command button
// Set the ImageIndex property to show the second image from the list
// Set the Key property to TAB_CLOSE, so we can identify what kind of a button was clicked
LidorSystems.IntegralUI.Controls.CommandButton closeButton = new LidorSystems.IntegralUI.Controls.CommandButton();
closeButton.ImageIndex = 1;
closeButton.Key = "TAB_CLOSE";
// In this demo we are using only one command button
// If the button collection is empty, add the close button to it
if (this.tabControl1.TabButtons.Count == 0)
this.tabControl1.TabButtons.Add(closeButton);
' Create a command button
' Set the ImageIndex property to show the second image from the list
' Set the Key property to TAB_CLOSE, so we can identify what kind of a button was clicked
Dim closeButton As New LidorSystems.IntegralUI.Controls.CommandButton()
closeButton.ImageIndex = 1
closeButton.Key = "TAB_CLOSE"
' In this demo we are using only one command button
' If the button collection is empty, add the close button to it
If Me.tabControl1.TabButtons.Count = 0 Then
Me.tabControl1.TabButtons.Add(closeButton)
End If
The second way allows you to have a unique set of buttons used only by that tab page. This allows you to have different kind of buttons in every tab. To see how this works, let's create a button and add it to selected tab page buttons collection. The button will appear only in this tab, other tabs will remain unchanged.
// Check whether there is some tab on top (selected)
if (this.tabControl1.SelectedPage != null)
{
// Create a command button
// Set the ImageIndex property to show the first image from the list
// Set the Key property to TAB_CLOSE, so we can identify what kind of a button was clicked
LidorSystems.IntegralUI.Controls.CommandButton closeButton = new LidorSystems.IntegralUI.Controls.CommandButton();
closeButton.ImageIndex = 0;
closeButton.Key = "TAB_CLOSE";
// In this demo we are using only one command button
// If the button collection is empty, add the close button to it
if (this.tabControl1.SelectedPage.Buttons.Count == 0)
this.tabControl1.SelectedPage.Buttons.Add(closeButton);
this.tabControl1.SelectedPage.UseParentButtons = false;
// Update the control layout to apply changes
this.tabControl1.UpdateLayout();
}
' Check whether there is some tab on top (selected)
If Me.tabControl1.SelectedPage IsNot Nothing Then
' Create a command button
' Set the ImageIndex property to show the first image from the list
' Set the Key property to TAB_CLOSE, so we can identify what kind of a button was clicked
Dim closeButton As New LidorSystems.IntegralUI.Controls.CommandButton()
closeButton.ImageIndex = 0
closeButton.Key = "TAB_CLOSE"
' In this demo we are using only one command button
' If the button collection is empty, add the close button to it
If Me.tabControl1.SelectedPage.Buttons.Count = 0 Then
Me.tabControl1.SelectedPage.Buttons.Add(closeButton)
End If
Me.tabControl1.SelectedPage.UseParentButtons = False
' Update the control layout to apply changes
Me.tabControl1.UpdateLayout()
End If
Now that we have a button added, we can handle what will be processed when it is clicked. There are two events which handle clicks on tab page buttons: TabButtonClicking and TabButtonClicked. These events carry the command button which fires the event, its unique key value and mouse position. By using TabButtonClicking event you can apply some condition which if it is not fulfilled it will cancel the click event. By handling TabButtonClicked event you can add your own code which is processed when button is clicked. In case of clicking the close button, you can hide or dispose the tab page.
private void tabControl1_TabButtonClicked(object sender, LidorSystems.IntegralUI.ObjectClickEventArgs e)
{
// Check whether the opbject carried with the event is a command button
if (e.Object is LidorSystems.IntegralUI.Controls.CommandButton)
{
LidorSystems.IntegralUI.Controls.CommandButton btn = (LidorSystems.IntegralUI.Controls.CommandButton)e.Object;
// Check whether the type of a button is a close button
if (btn.Key == "TAB_CLOSE")
{
// Locate the tab in which the command button was clicked
LidorSystems.IntegralUI.Containers.TabPage page = this.tabControl1.GetPageAt(e.Position);
if (page != null)
{
// Depending on the action, you can determine whether you want to hide or dispose the tab
switch (this.tabControl1.CloseAction)
{
case LidorSystems.IntegralUI.CloseAction.Hide:
page.Hide();
break;
default:
page.Remove();
break;
}
}
}
}
}
Private Sub tabControl1_TabButtonClicked(ByVal sender As Object, ByVal e As LidorSystems.IntegralUI.ObjectClickEventArgs) Handles tabControl1.TabButtonClicked
' Check whether the opbject carried with the event is a command button
If TypeOf e.Object Is LidorSystems.IntegralUI.Controls.CommandButton Then
Dim btn As LidorSystems.IntegralUI.Controls.CommandButton = DirectCast(e.Object, LidorSystems.IntegralUI.Controls.CommandButton)
' Check whether the type of a button is a close button
If btn.Key = "TAB_CLOSE" Then
' Locate the tab in which the command button was clicked
Dim page As LidorSystems.IntegralUI.Containers.TabPage = Me.tabControl1.GetPageAt(e.Position)
If page IsNot Nothing Then
' Depending on the action, you can determine whether you want to hide or dispose the tab
Select Case Me.tabControl1.CloseAction
Case LidorSystems.IntegralUI.CloseAction.Hide
page.Hide()
Exit Select
Case Else
page.Remove()
Exit Select
End Select
End If
End If
End If
End Sub
A complete sample project in C# .NET and VB .NET, showing how to add close button to tabs in a TabControl, is available for download from here: TabControl .NET - Tab Close Button