TabControl with Nested Tabs
Created: 24 December 2013
Traditionally tab headers of all tabpages in TabControl are shown either in single or multiple lines and placed on one side of their parent content space. If we want to place a child tabs shown under its parent tab, the only way we could that is to create another TabControl with child tabs and place it in the content panel of its parent tabpage.
To solve this problem, a unique feature is included in IntegralUI TabControl which allows creation of tree hierarchy of tab pages, where each tabpage can contain its own child tab pages. There is no limit on levels or number of tabs in this tree hierarchy. You can add as many tabs you like per level and per parent tab. In sections below we will show you how to do that.
How to Create Nested Tabs
Each tab can have its own set of child tab pages, all accessible from Pages property. The use is simple, instead of adding a page to the TabControl, we will use the Pages property of specific tab to add a page as a child. In this way we can create a tree hierarchy of tab pages. For example:
private void AddNewPage(LidorSystems.IntegralUI.Containers.TabPage parentPage)
{
LidorSystems.IntegralUI.Containers.TabPage page = new LidorSystems.IntegralUI.Containers.TabPage();
page.Text = "Page";
if (parentPage != null)
parentPage.Pages.Add(page);
else
this.tabControl1.Pages.Add(page);
}
Private Sub AddNewPage(ByVal parentPage As LidorSystems.IntegralUI.Containers.TabPage)
Dim page As New LidorSystems.IntegralUI.Containers.TabPage()
page.Text = "Page"
If parentPage IsNot Nothing Then
parentPage.Pages.Add(page)
Else
Me.tabControl1.Pages.Add(page)
End If
End Sub
In code above we are using a custom made function which accepts an argument parentPage which determines whether the newly created tab will be added as a child to some specific parent tab, or if it’s not provided, it will be added to the TabControl.
In order to show tabs as nested in other parent tabs, we need to change the value of TabNavigationMode property to Nested. Other values of this property allow you to display tabs in more classic way: single or multiple lines.
Note At first TabControl has a TabNavigationMode property set to Default value, which shows all tabs in single line, including child tabs. In this case child tabs are shown because each parent tab has its Expanded property set to true. If this property value is changed to false, only root tabs will remain visible, and all child tabs will be removed from current view.
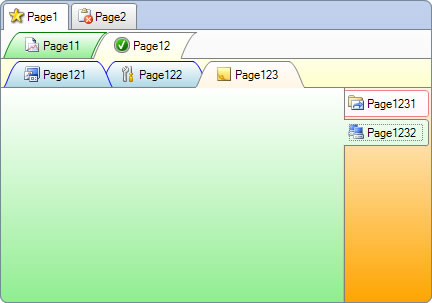
In Nested navigation mode, only tabs that belong to the same path in tree hierarchy are shown, all tabs that belong to a different path will remain hidden. Meaning, currently selected tab page, its siblings and its parent tab pages, including all root tab pages are visible. All other tabs remain hidden. So whenever a selected page is changed, a new set of tabs will become visible.
For example if we have this type of hierarchy:
- Page1
- Page11
- Page12
- Page121
- Page2
- Page21
- Page3
If Page21 is selected, in current view of TabControl will become visible only these pages:
Page1, Page2, Page21 and Page3
All other child tabs of Page1 will remain hidden until their parent is selected.
Shape and Placement of Nested Tabs
Each parent tab can set the appearance, shape and placement of its child tabs independently from other tabs. For example, we can have a parent tab where all child tabs are colored in different color (more info), have trapezoidal shape of its tab header and are placed at left side of its parent content space.
In this way we can have different sets of child tabs shown in different way, depending on situation. Additionally we can also choose which tab is disabled or hidden.
this.tabControl1.SelectedPage.TabShape = TabShape.Trapezoidal;
this.tabControl1.SelectedPage.TabStripPlacement = TabStripPlacement.Left;
Me.tabControl1.SelectedPage.TabShape = TabShape.Trapezoidal
Me.tabControl1.SelectedPage.TabStripPlacement = TabStripPlacement.Left
To change the colors of tab pages more details are provided in Multi-Color Tabs in TabControl article.
A sample project in C# and VB is available for download from here: Nested Tabs in TabControl .NET